Elementor s’ajoute en tant qu’extension WordPress (Extensions > Ajouter), il s’agit d’un constructeur de pages (page builder) gratuit et open source.

Une version PRO est disponible et propose notamment des modules supplémentaires.
La version gratuite est tout à fait suffisante pour débuter.
Principaux concurrents : Visual Composer (WP Bakery), Beaver, Divi.
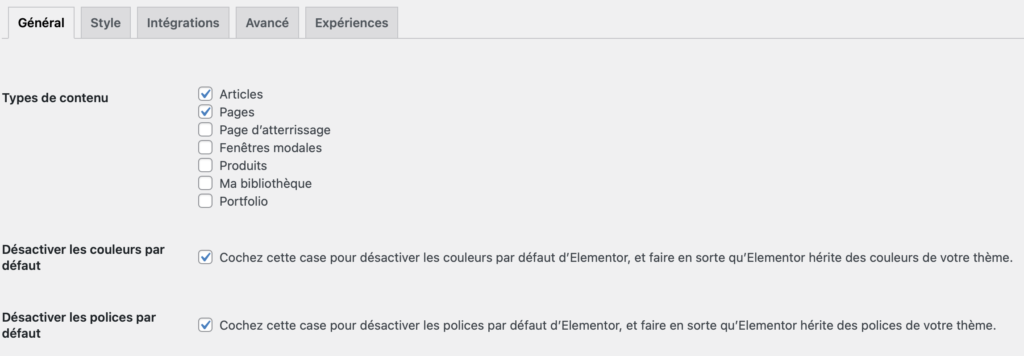
Elementor > Réglages

Vous pouvez choisir d’activer ou de désactiver le constructeur de page en fonction du type de contenus.
Cocher les cases “Désactiver les polices par défaut” et “Désactiver les polices par défaut” pour laisser la main au thème pour ce qui concerne le style global.
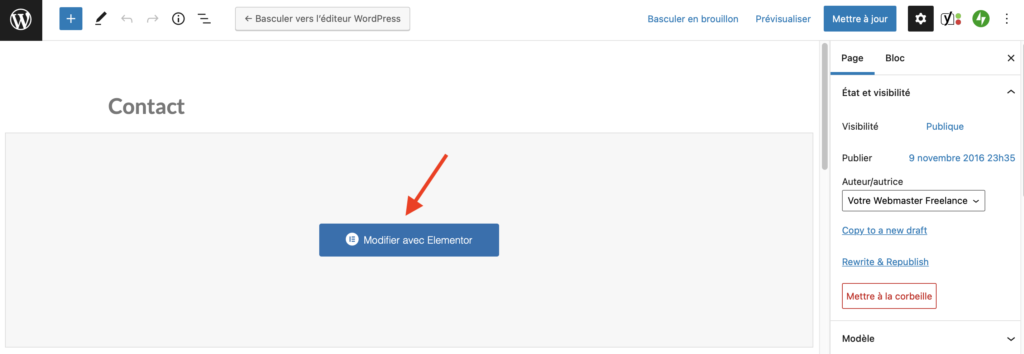
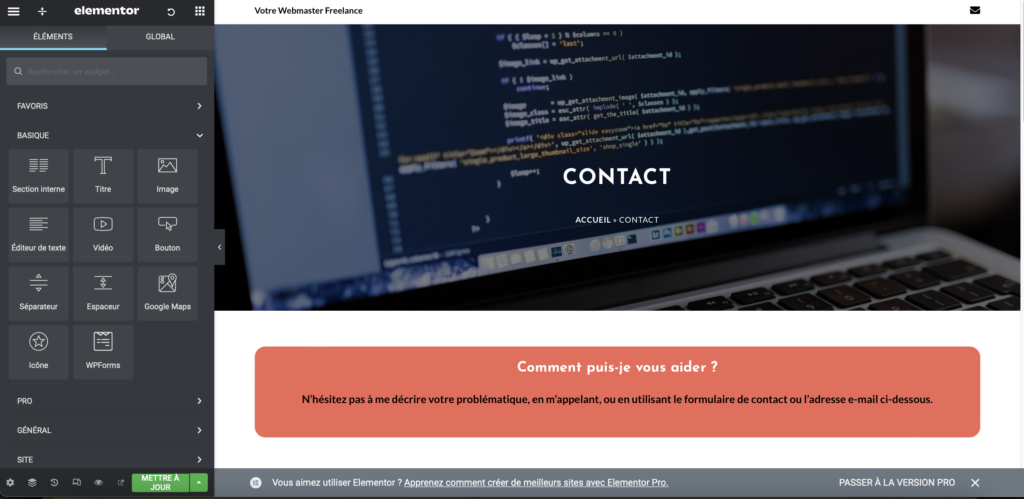
Elementor s’intègre au niveau de l’édition des articles et pages via un bouton “Modifier avec Elementor“.

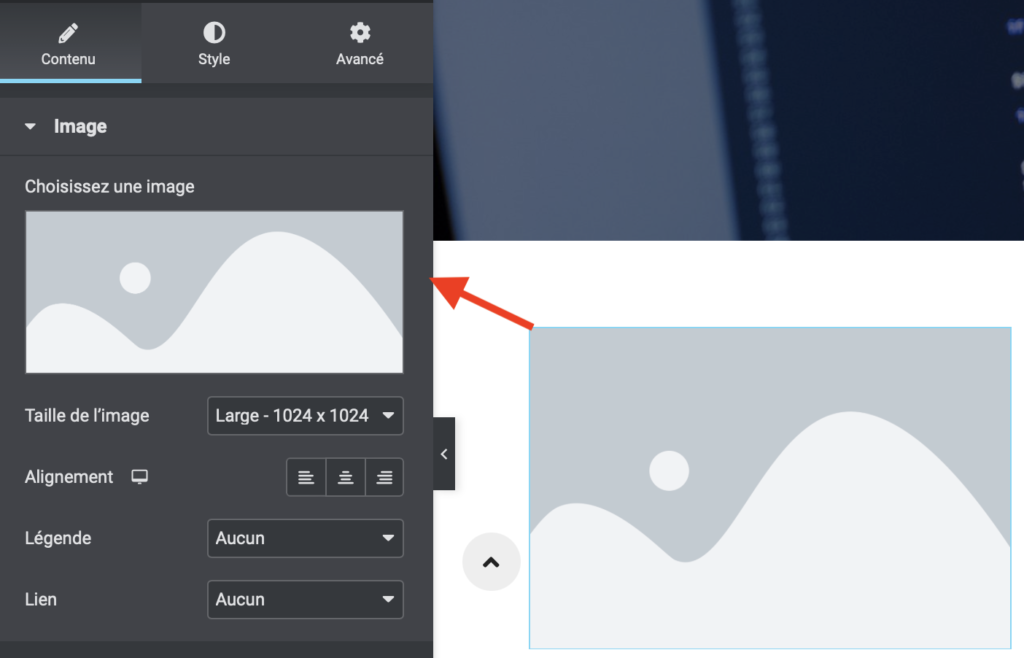
L’affichage est en prévisualisation directe, avec sur la gauche une barre latérale vous permettant d’ajouter des éléments et de les configurer.

Les éléments sont classés par grandes catégories (Basique, WordPress, …), d’autres peuvent apparaître si vous activez des Add-Ons pour Elementor.
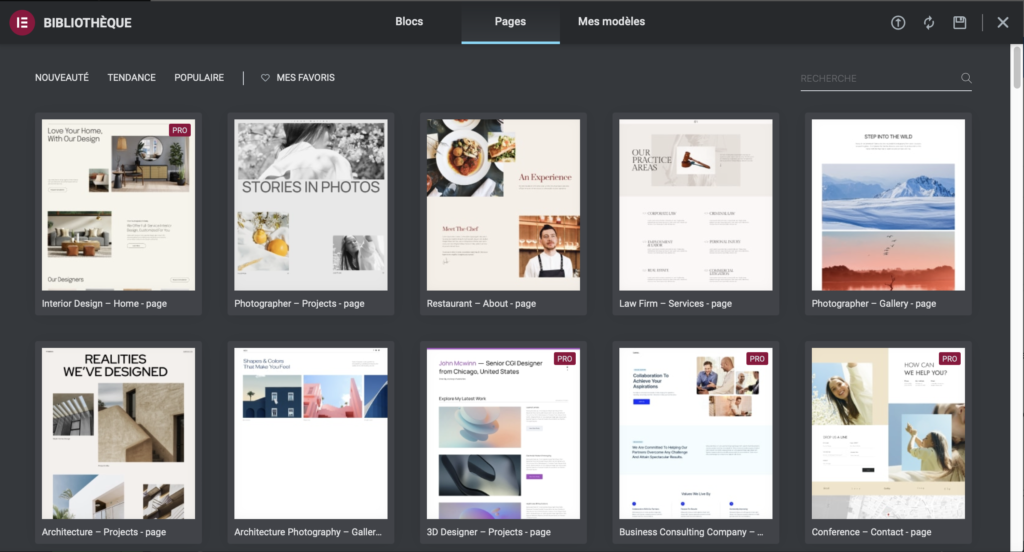
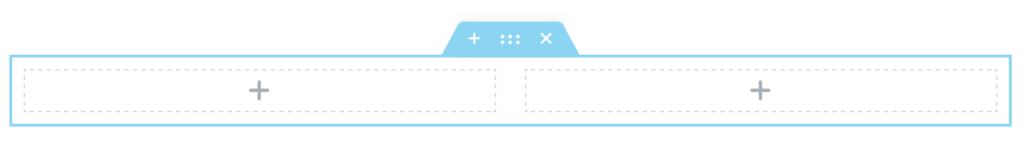
Si vous êtes en création, vous avez la possibilité d’ajouter une nouvelle section (bouton “+“) ou un modèle (issue de la bibliothèque).

Les modèles vous permettent de partir sur une trame que vous pouvez modifier à votre convenance.

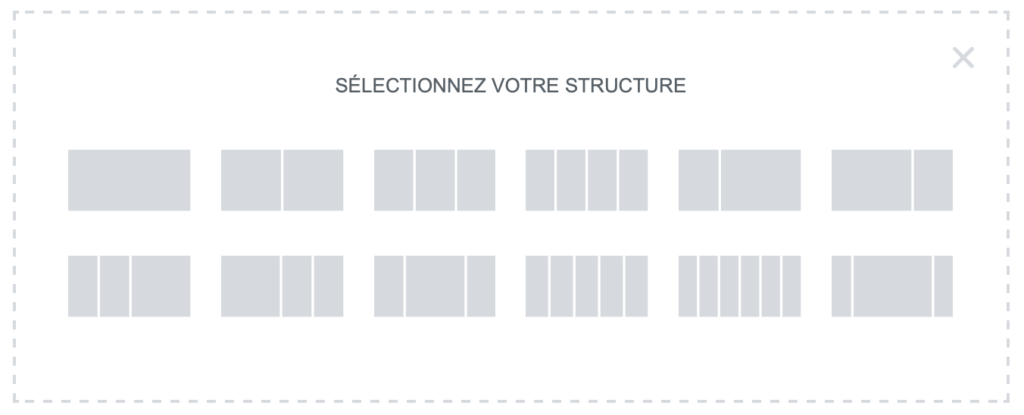
Vous pouvez définir le nombre de colonnes souhaitées, mais vous pourrez également en ajouter à la volée afin d’y placer vos différents modules.

Les sections sont affichées en bleu.
Des pointillés apparaissent pour matérialiser les différents blocs.

Exemples de modules : éditeur de texte, image, boîte d’icônes, carrousel d’images, bouton, …
Les modules peuvent être ajouté en glisser / déposer depuis la section de gauche, ou depuis les boutons “+” présents sur la zone de prévisualisation.
En cliquant sur un bloc, vous entrez en modification.

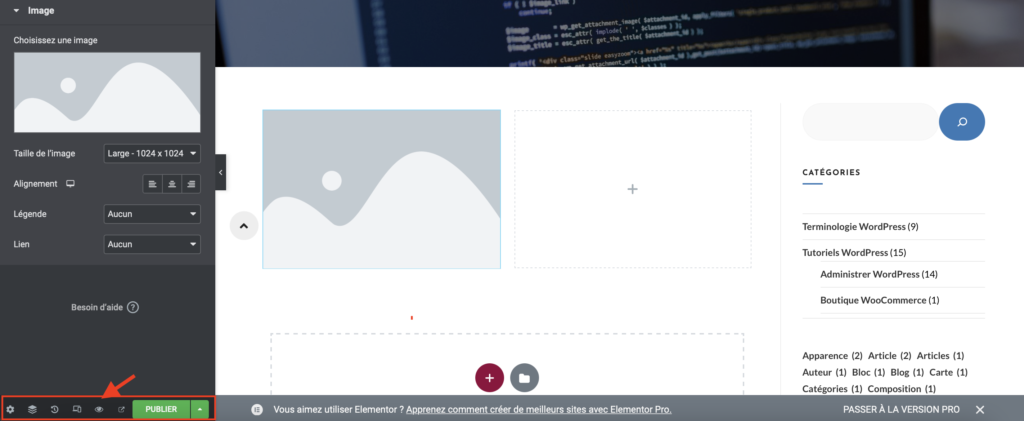
Un clic sur l’oeil situé en bas vous permet de prévisualiser le résultat.

Validez vos modification via le bouton “Publier” | “Mettre à jour” situé en bas à gauche.
Une icône “Historique” vous permet si nécessaire de revenir en arrière.
Onglet Mise en page
Définition …
- de la largeur de section (pleine largeur, …)
- de la hauteur de section
- …
Onglet Style
Définition ….
- de la typographie (famille, poids de police, hauteur de ligne, espacement, …)
- de la couleur du texte
- d’une ombre de texte
- d’un rayon de bordure pour un bouton
- du type d’arrière-plan (couleur, image, …)
- de la couleur d’arrière-plan
- d’une superposition d’arrière-plan
- des formes de séparation
- …
L’effet parallaxe peut être appliqué en sélectionnant “Couvrir” et “Fixe” dans les options de l’image d’arrière-plan.
Onglet Avancé
Définition …
- des marges internes (padding) et externes (margin), en pixel ou pourcentage (utilisation possible de valeurs négatives pour créer des chevauchements)
- d’arrière-plan
- de bordures
- …
L’accès au CSS personnalisé est réservé à Elementor PRO, mais vous pouvez très bien vous rendre dans Apparence > Personnaliser.
Affichage responsive design par défaut
L’affichage s’adapte automatiquement aux différentes devices.
Une icône vous permet de simuler le rendu.
Landing page
Page d’atterrissage, sans distractions, avec un objectif déterminé : ex. vente d’un produit (appel à l’action).
Retrait des éléments de menu pour ne pas détourner l’internaute de l’objectif.
Choix du modèle de page : Elementor Canvas