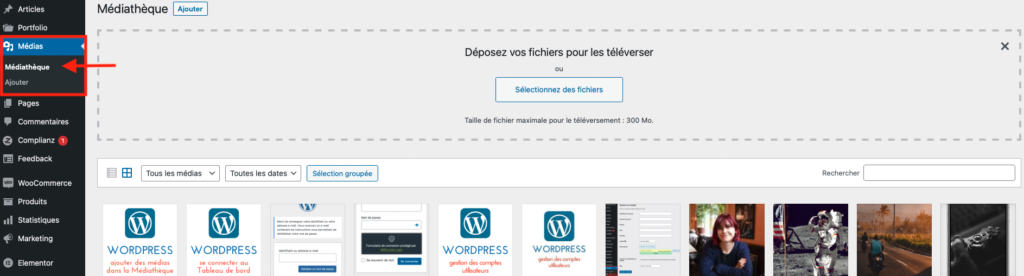
Depuis le menu Médias > Bibliothèque de votre Tableau de bord WordPress.

Remarques :
- vous disposez de deux modes ‘affichage de la médiathèque : liste ou grille
- en cliquant sur le bouton “Sélection groupée” vous pourrez globaliser une de vos actions dans la Médiathèque
Mes conseils :
- travaillez votre image en amont (ex. avec Canva.com), l’éditeur intégré à WordPress est des plus basiques (rotation, …)
- nommez vos médias proprement avec des mots-clés (nom de fichier différent de DCIM001.jpg) afin de facilement pouvoir les retrouver via le formulaire “Rechercher” et optimiser votre référencement naturel
- compressez vos images pour le web, une image trop lourde peut ralentir le chargement de la page où elle est affichée
Cliquez sur le bouton “Ajouter” pour faire apparaître la zone de dépôt permettant de glisser / déposer vos fichiers afin de les téléverser sur le serveur.
Vous pouvez également cliquer sur le bouton “Sélectionner des fichiers” pour parcourir les fichiers présents sur votre ordinateur, et procéder à la même opération.
Les fichiers stockés dans la bibliothèque de média de WordPress, sont accessibles depuis n’importe où dans votre Tableau de bord (édition des pages, articles, widgets, …).
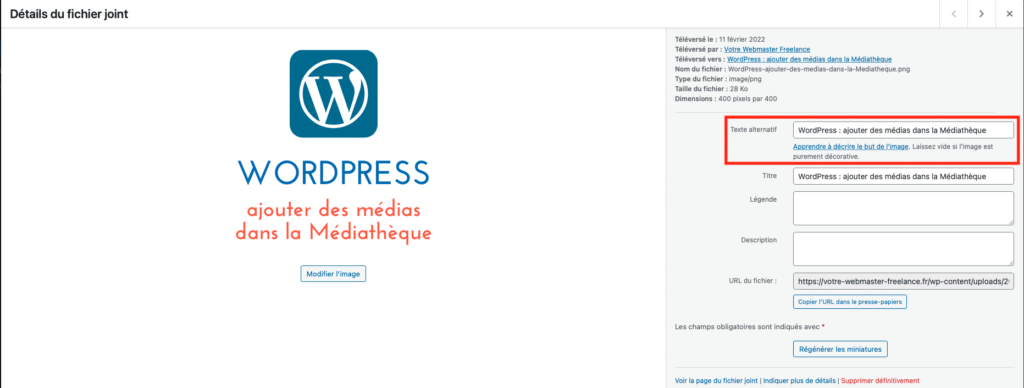
Pour optimiser le référencement naturel de vos images (Google Images), et améliorer l’accessibilité de votre site web (personnes malvoyantes, …), pensez à renseigner une valeur pour le champ “Texte alternatif“.

Le Titre et la Description servent également au référencement naturel de vos médias.
La description est facultative, notamment si votre média a plutôt vocation à embellir le design de votre site web, plus qu’à illustrer un contenu.
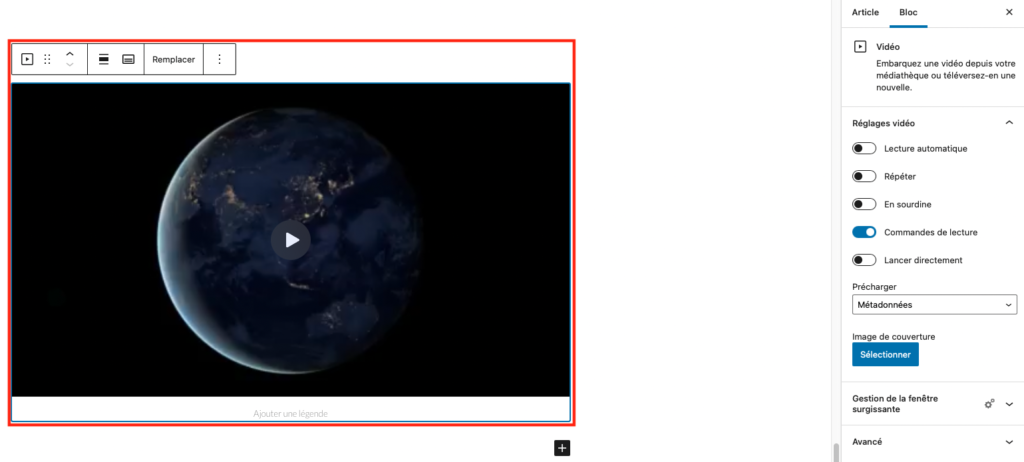
Les vidéos
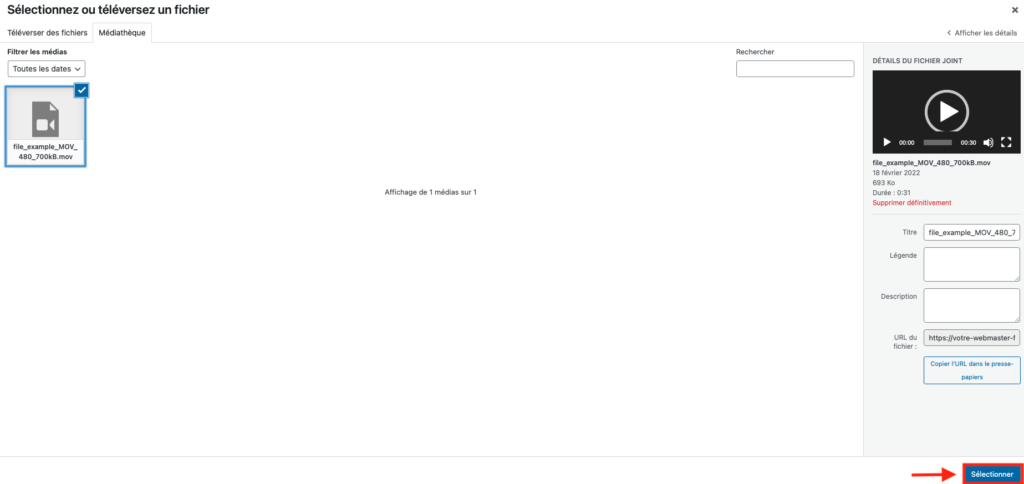
La médiathèque accepte de nombreux formats de médias, dont les vidéos.
L’éditeur de contenu Gutenberg propose le bloc “Vidéo” qui vous permettra d’afficher une vidéo préalablement chargée dans la médiathèque.


Mon conseil : les vidéos occupent souvent beaucoup d’espace sur votre hébergeur web, pensez à vérifier l’espace qui vous est alloué
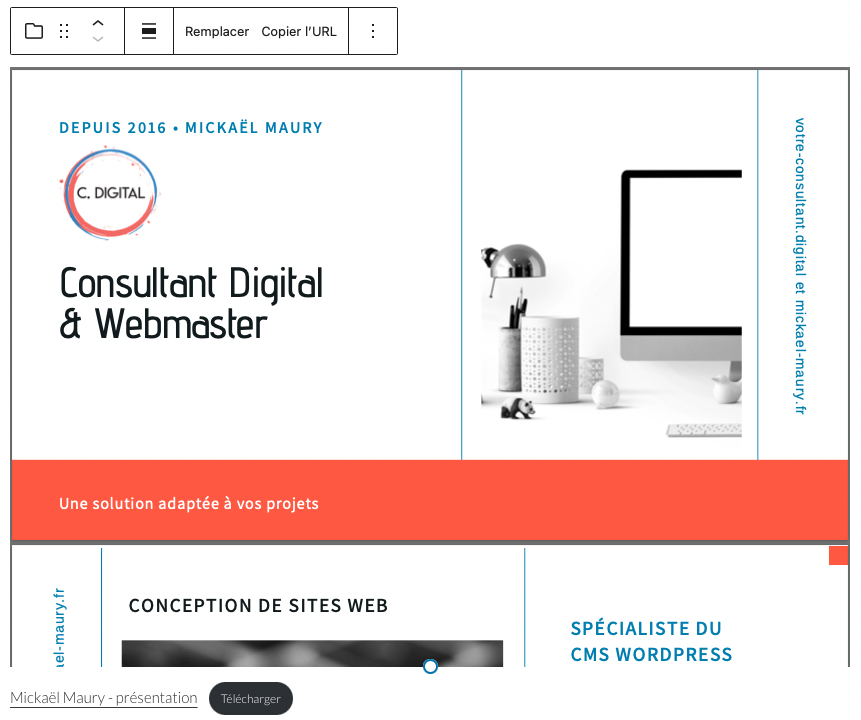
Les documents
Gutenberg propose le bloc “Fichier” permettant à l’internaute de télécharger un fichier (PDF, DOCX, …).
En fonction du type de fichier, le rendu sous format embarqué sera automatiquement proposé.

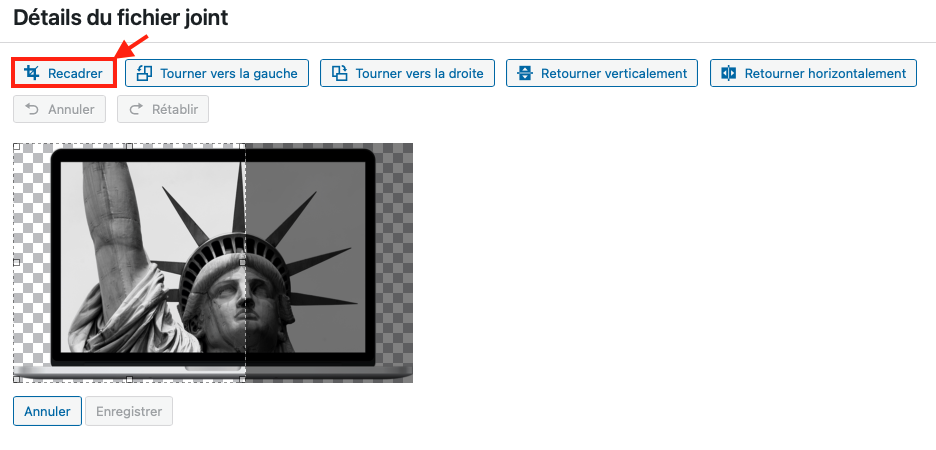
Recadrer une image
Les images intégrées dans la médiathèque peuvent être légèrement retravaillées directement depuis l’interface de WordPress.
Cliquer sur le bouton “Modifier l’image“, puis “Recadrer“, des poignets vont alors apparaitre sur les coins de l’image vous permettant d’obtenir le rendu souhaité.

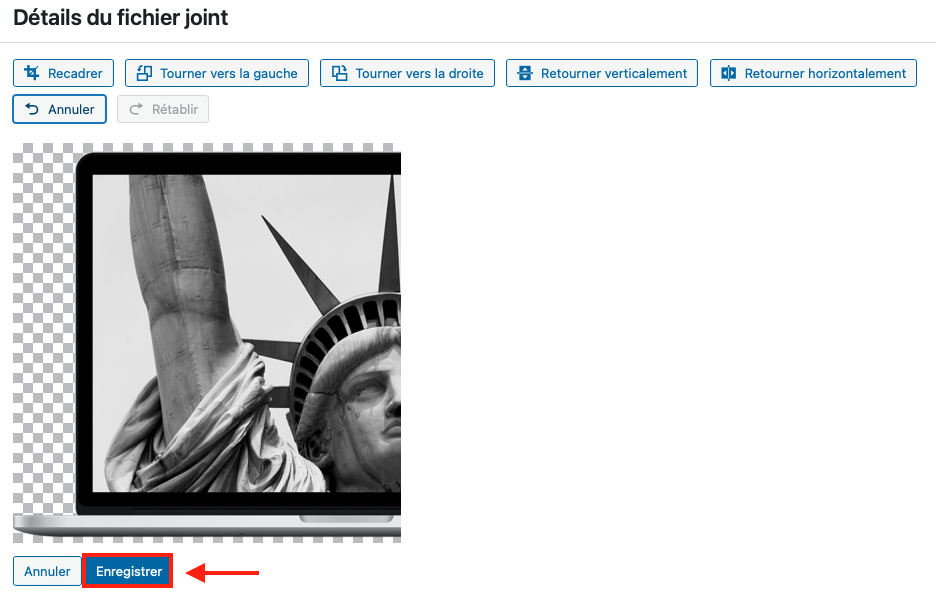
Validez l’opération en cliquant une nouvelle fois sur “Recadrer” puis “Enregistrer“.

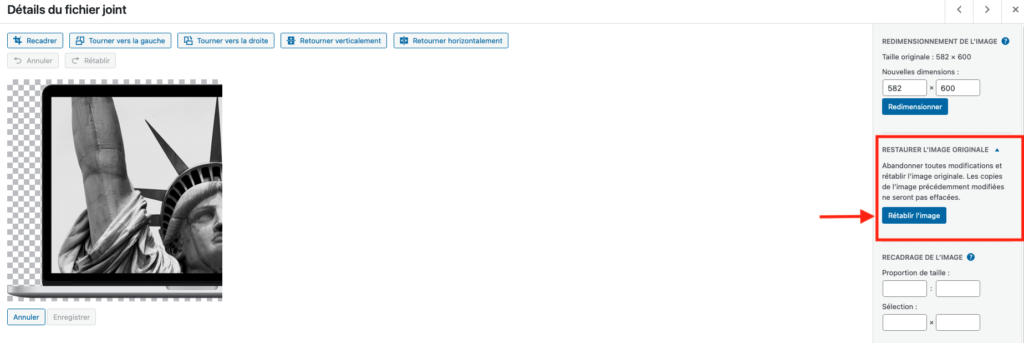
Si vous souhaitez retrouver le format initial, cliquez de nouveau sur l’image, puis “Modifier l’image” et “Rétablir l’image“.

Le respect du droit
Attention à n’utiliser que des médias dont vous êtes le propriétaire ou dont vous avez obtenu l’autorisation explicite de réutilisation.
Vous pouvez également utiliser des médias libres de droits, vous trouverez de nombreuses images libres de droits sur des bibliothèques comme unsplash.com, Pixabay, …
Veillez également à respecter la réglementation en vigueur (ex. droit à l’image si des personnes identifiables apparaissent sur vos médias, …).
En tant que gestionnaire de site web, il en est e votre responsabilité de contrôler le contenu diffusé.