Elementor est un constructeur de pages no code.
Une landing page ou page d’atterrissage attrayante doit convertir votre internaute !
Ex. télécharger un livre blanc, un e-book, s’inscrire à une newsletter, acheter un produit, s’inscrire à un événement, …
Une landing page = un objectif
Les landings pages sont des pages autonomes, accessibles depuis des campagnes publicitaires (Google Ads, newsletter, scan d’un QR Code, …).
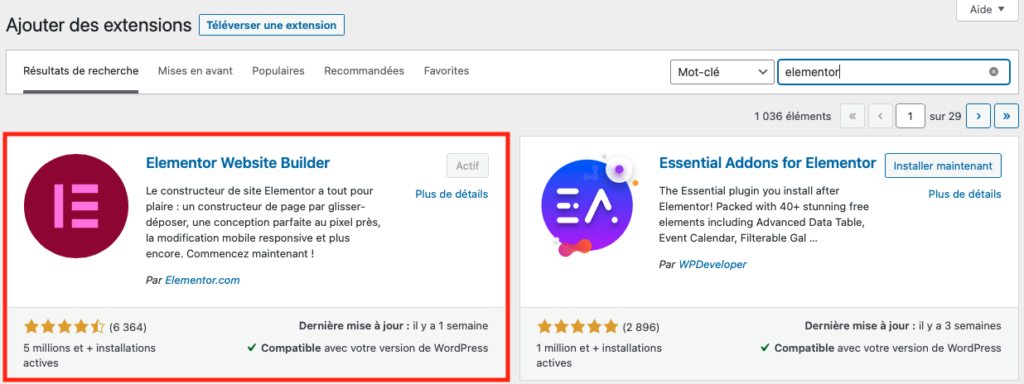
Installer l’extension Elementor depuis le menu Extensions > Ajouter de votre Tableau de bord WordPress.

Quelques éléments à placer dans sa landing page :
- un titre accrocheur
- une description et vidéo courte
- un ou deux boutons d’appel à l’action (généralement en haut et en bas de page)
- des éléments de réassurance : ex. témoignages clients
- des liens de partage sur les réseaux sociaux
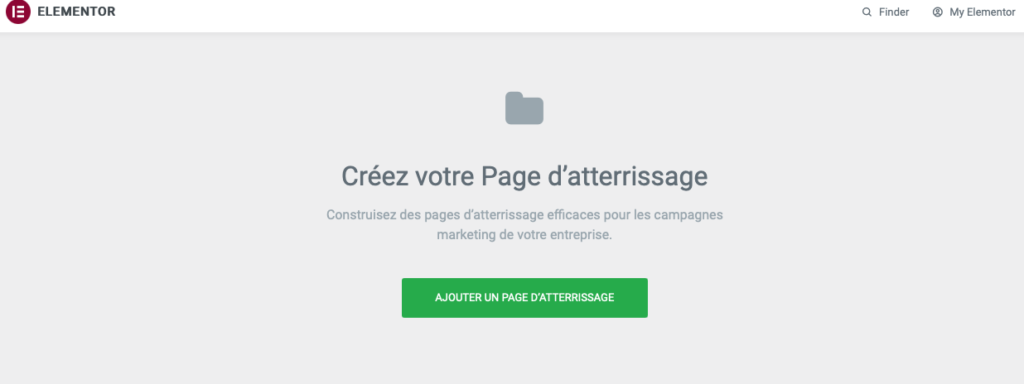
Une fois Elementor d’installé, rendez-vous dans le menu Modèles > Pages d’atterrissage, puis cliquez sur le bouton Ajouter une page d’atterrissage pour commencer à créer votre première landing page.

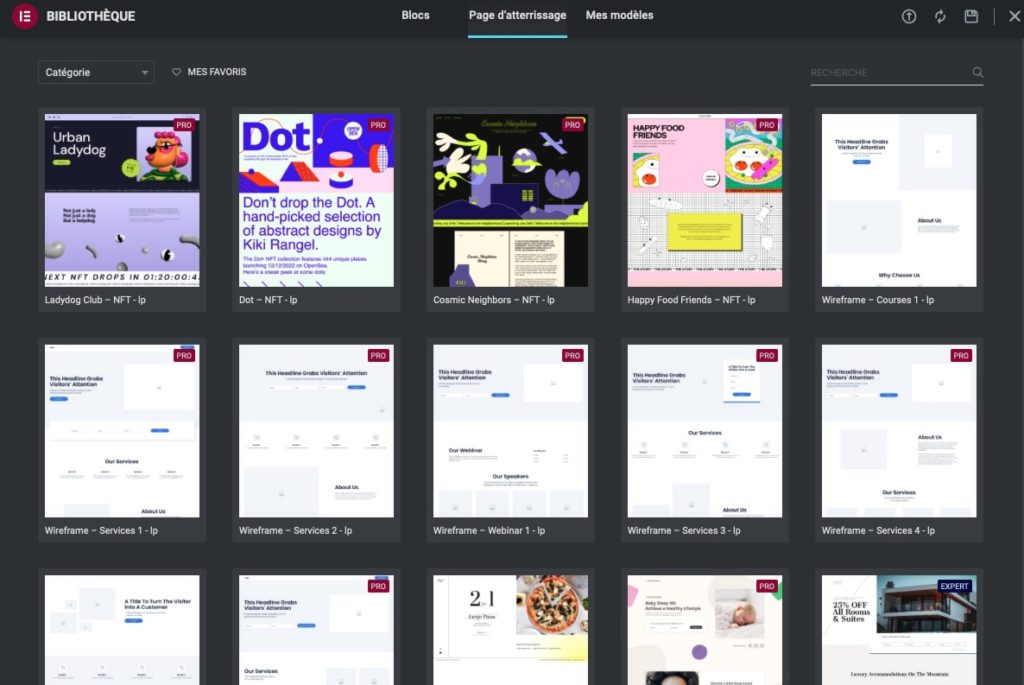
Choisissez un des modèles de la bibliothèque, certains sont réservés à la version payante Elementor Pro ou Expert.

Sélectionnez le modèle souhaité, puis cliquez sur sa vignette et sur Insérer.
Le modèle de page par défaut sera Elementor Canvas afin de masquer l’en-tête et le pied de page de votre site web.
Ceci limite les interactions afin de focaliser l’attention de l’internaute sur l’action que vous souhaitez lui faire réaliser.
Vous pouvez dés lors commencer à personnaliser les différents modules intégrés.
Remarques : n’oubliez pas de rajouter les liens vers les documents liés au cadre légal (Politique de confidentialité, …)