Chaque année, un nouveau thème WordPress par défaut est publié.
Le thème gratuit Twenty Seventeen (2017) est un thème installé par défaut depuis WordPress 4.7.
S’il n’est pas présent, passez par le menu Apparence > Thèmes, puis Ajouter pour le rechercher dans la bibliothèque de thèmes.

Survolez sa vignette, puis cliquez sur Installer et Activer.
Ce thème est en capacité de travailler avec les anciennes versions de WordPress, tout en restant compatible avec les versions plus récentes comme WordPress 6.x.
Fonctionnalités :
- menus : ajout de nouvelles pages sans avoir à quitter le menu de personnalisation
- mise en forme du le contenu mis en avant
- icônes de raccourcis (crayons) pour accéder aux rubriques de configuration
- ajout de style CSS personnalisé
- aperçu en direct, sans avoir à rafraîchir la page
- adaptation aux différentes tailles d’écran
- …
Le thème vient avec du contenu de démarrage.
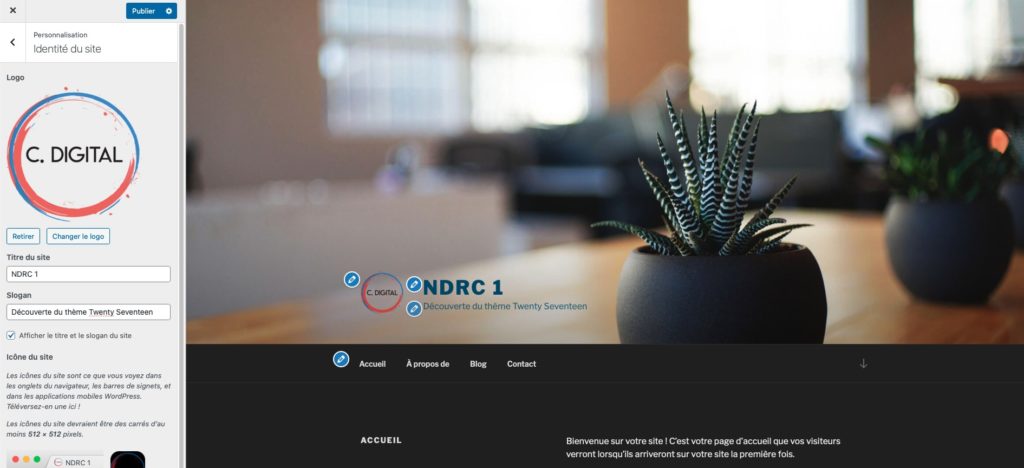
Sa personnalisation s’effectue depuis le menu Apparence > Personnaliser (Customizer).
Identité du site : logo personnalisé, …

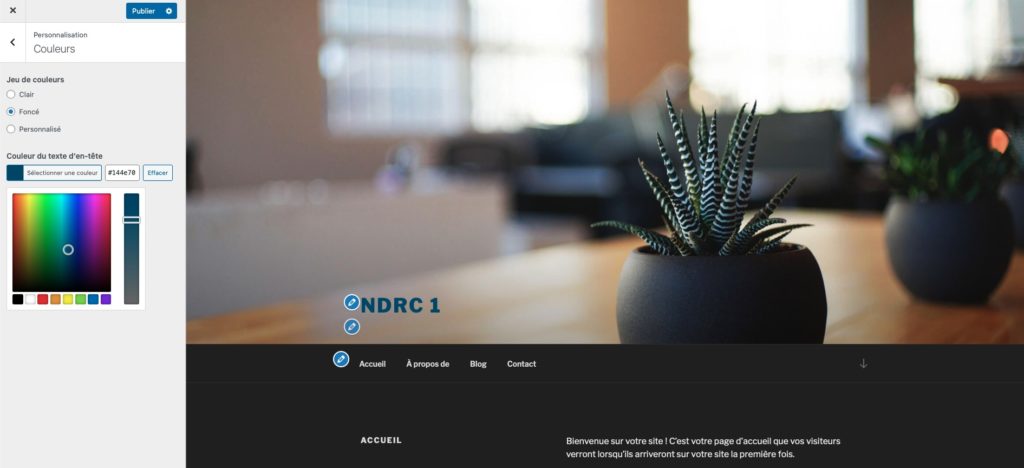
Couleurs

Remarque : le thème embarque un jeu de couleurs clair (par défaut) et sombre
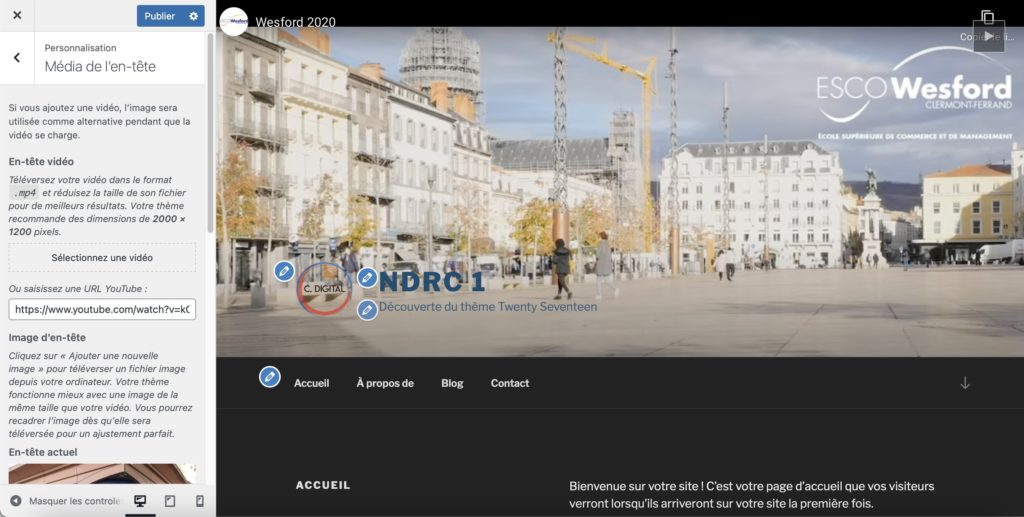
Média de l’en-tête : vidéo ou image

Remarques :
- la taille recommandée pour les vidéos (format MP4 our ULR d’une vidéo YouTube / Vimeo) et les images d’en-tête est de 2 000 * 1 200 pixels
- attention au poids de votre fichier vidéo MP4, pour ne pas pénaliser le temps de chargement
- l’image d’en-tête peut également être utilise comme image alternative le temps que la vidéo soit chargée
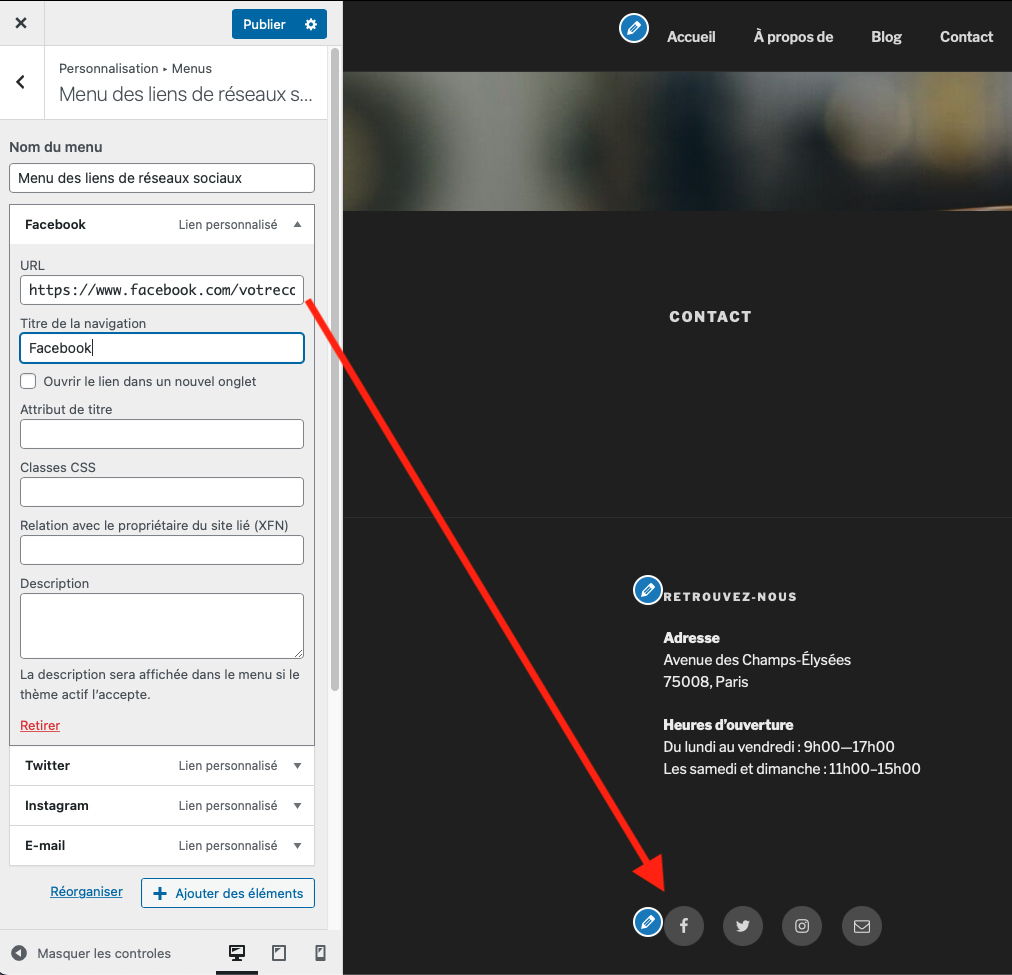
Menu des liens de réseaux sociaux

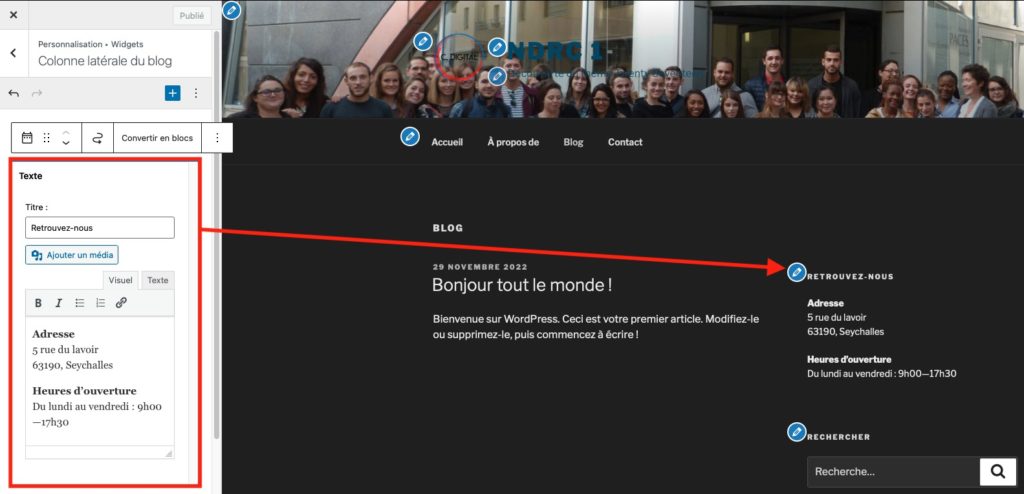
Widgets : colonne latérale du blog

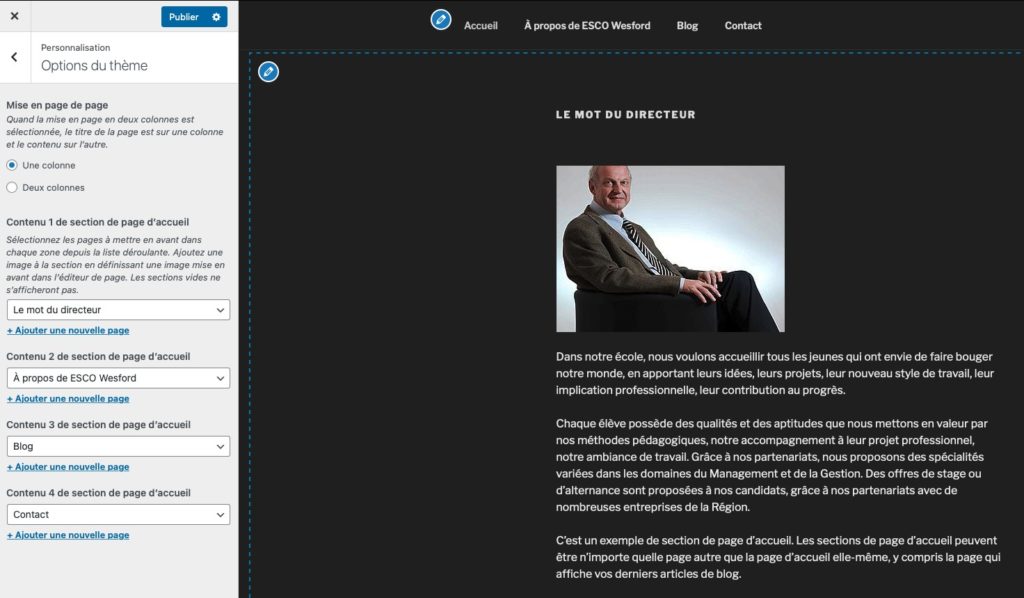
Options du thème : nombre de colonnes, sections, …

Remarque : en utilisant la page blog les trois derniers articles seront affichés.




Bonjour,
Est-il possible d’avoir trois pieds de page en footer sur ce thème ? Je pose cette question parce que je souhaiterais avoir 3 blocs alignés horizontalements sur affichage pc.
Ou bien faut-il procéder avec une autre méthode ?
Je précise que j’ai deux colonnes sur mon site et un full en affichage.
Merci pour votre éventuelle réponse.
Célia
Bonjour,
Nativement, le thème Twenty Seventeen ne permet que de zones de dépôts de widgets : “Pied de page 1” et “Pied de page 2” (ce qui est plutôt limité par rapport à d’autres thèmes, par exemple Astra qui est beaucoup plus flexible), pour avoir trois pieds de page, il vous faudra intervenir soit directement dans le code source (fonction register_sidebar()), soit via une extension (ex. Options for Twenty Seventeen / version premium) ou encore via Elementor + Elementor Header & Footer Builer.
Mickaël
Bonjour Mickaël,
Merci pour votre retour rapide.
Il se trouve que je possède la version premium. A quel endroit se situe la manipulation a effectuer svp? Je ne l’ai pas vue .
Célia.
Malheureusement de mon côté je n’utilisais Twenty Seventeen que dans le cadre d’une formation que je proposais en école de commerce, je n’ai pas eu l’occasion de pousser plus loin l’utilisation de l’extension Options for Twenty Seventeen.
Je vais regarder seule de mon côté alors. Merci pour votre aide.