Sommaire
Gutenberg : présentation
Gutenberg est le nouvel éditeur de contenus de WordPress.
Il est nativement présent depuis WordPress 5.0 pour l’édition des articles et pages.
Gutenberg fonctionne selon une logique de blocs (à la manière des constructeurs de pages – ex. Elementor, …).
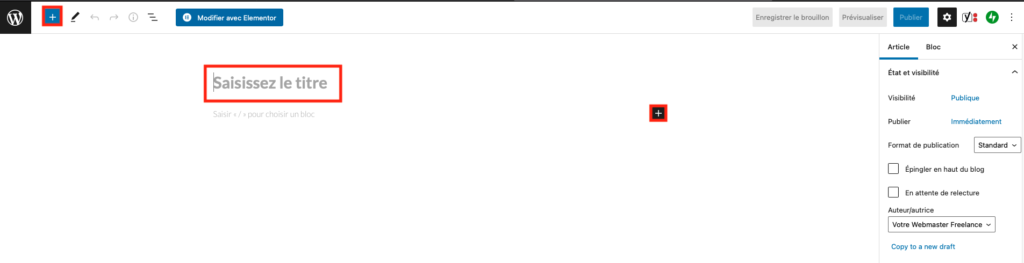
1 ère étape obligatoire : saisir un titre dans la zone ayant pour placeholder “Saisissez le titre“.

Ce sera votre titre principal de page / article.
Par défaut, le premier bloc présent est un bloc de type paragraphe, avec la possibilité de directement commencer à saisir sous votre titre principal.
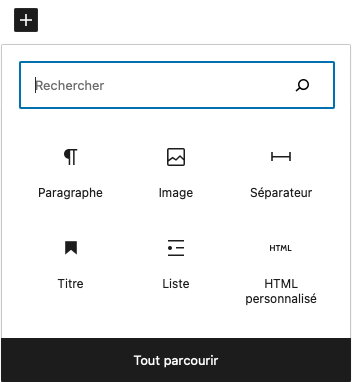
Les boutons “+” vous permettent d’accéder à la bibliothèque de blocs (titre, image, bouton, …).

Au dessus de chaque bloc apparaîtra un menu contextuel vous permettant plusieurs actions – ex. :
- type de bloc
- alignement d’un paragraphe, …
- mise en forme (gras, italique, souligné, …)
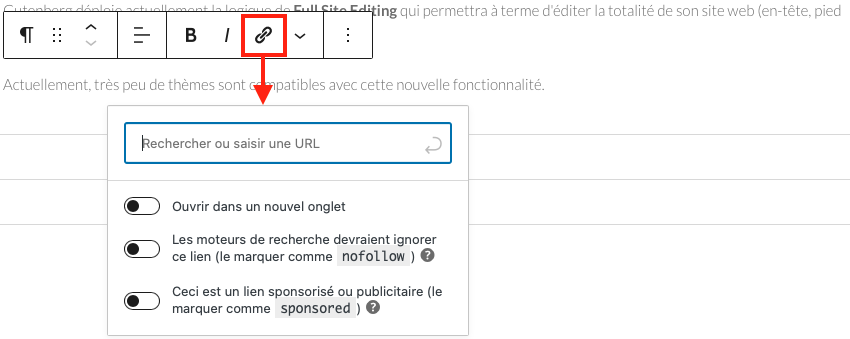
- ajout d’un lien
- …

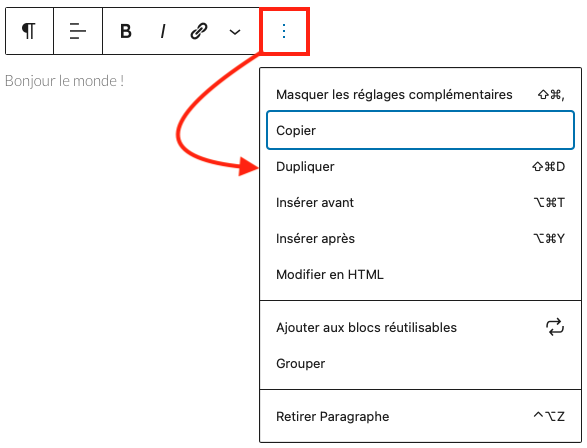
D’autres réglages complémentaires sont accessibles via les trois petits points :
- Dupliquer
- Insérer avant
- Insérer après
- Modifier en HTML
- Ajouter aux blocs réutilisables
- Retirer le bloc (vous pouvez également utiliser la touche retour de votre clavier)

Vous pouvez rajouter autant de blocs que nécessaires.
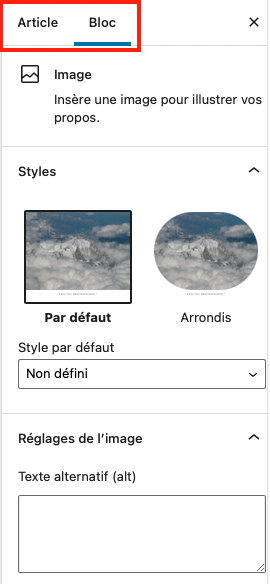
La partie de droite de l’écran est décomposée en deux onglets :
- Article | Page selon le cas de figure : correspond à la configuration globale de votre contenu
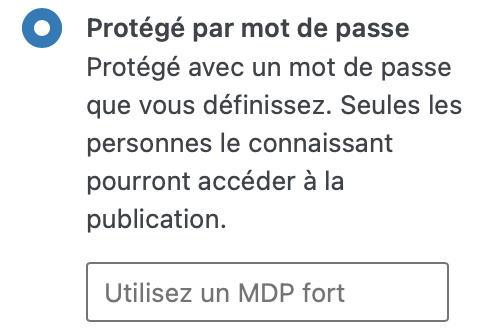
- Visibilité : public (visible de tous les visiteurs), protégé par mot de passe, privé (seuls les administrateurs et éditeurs pourront visionner le contenu)
- Permalien
- Catégories
- Image mise en avant : utilisée pour illustrer l’article, ainsi que lors d’un partage sur les réseaux sociaux
- Extrait
- …
Mon conseil : pour optimiser votre référencement naturel, pensez à renommer proprement votre fichier image avant de le téléverser, placez-y des mots clés, séparés par des tirés, en retirant tout les accents et autres caractères spéciaux.


- Bloc : correspond à la configuration du bloc actif (celui sélectionné) – spécifique au type de bloc – ex.
- Réglages de couleur
- Réglages du titre
- …

En cas d’erreur, vous pouvez très facilement revenir en arrière avant le bouton annuler situé en haut à gauche de la fenêtre d’édition.
CTRL + Z sur votre clavier permettra également d’annuler une action.

Les autres boutons :
- “W” : permet de revenir au Tableau de bord WordPress
- “Détails” : donne des informations sur le nombre de caractères, mots, …
- “Vue en liste” : donne la structure des blocs et leur nature, ce plan vous permet également de vérifier la structure logique d’imbrication de vos titres
Gutenberg : les titres
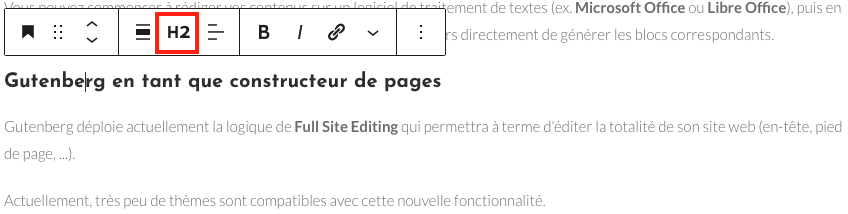
Pour les titres, vous aurez la possibilité de définir le niveau de titre (Titre 1, Titre 2, …).

Les inter-titres permettent d’aérer le contenu, et d’éviter des paragraphes trop longs.
N’oubliez pas que les internautes, et particulière les mobinautes sont pressés !
Mes conseils :
- le titre de niveau H1 (Titre 1) est déjà réservé automatiquement au titre principal de votre article / page.
- les niveaux d’imbrication des titres fonctionnent comme des poupées russes, un H5 doit être contenu dans un H4, et non pas sauter un niveau en étant contenu dans un H3.
Gutenberg : les images
Plusieurs effets peuvent être appliqués à vos images (ex. arrondi), ainsi que des effets de recadrage (effet zoomé, …).
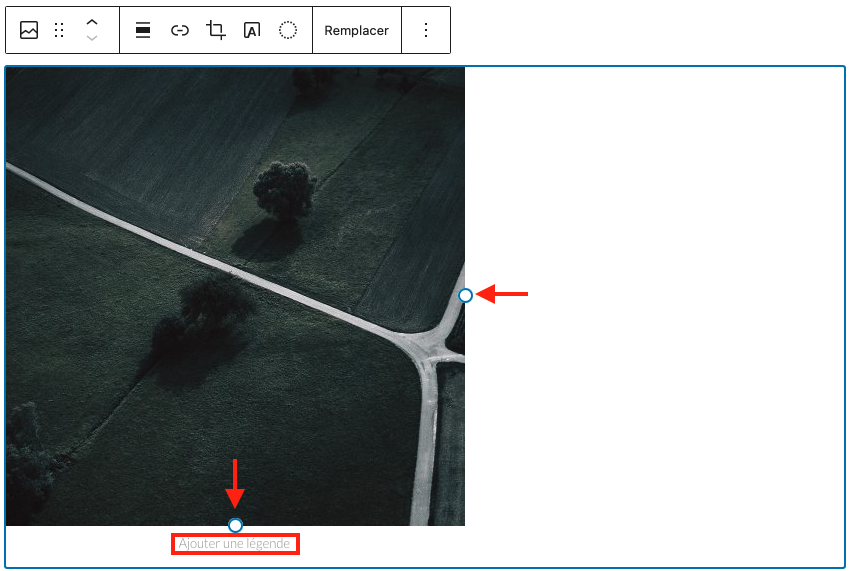
Des petites réglettes sont à disposition tout autour de l’image pour vous permettre de la re-dimensionner.
Vous pouvez si besoin lui ajouter une légende via le champ dédié juste en dessous de l’image.

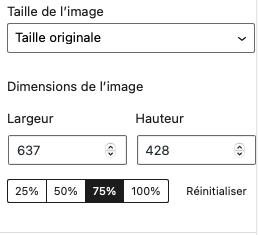
Vous pouvez également utiliser la zone de configuration qui vous permet de définir Largeur et Hauteur ou de réduire les dimensions à 75%, 50% ou 25%.

Remarque : une image peut très bien servir de lien cliquable.
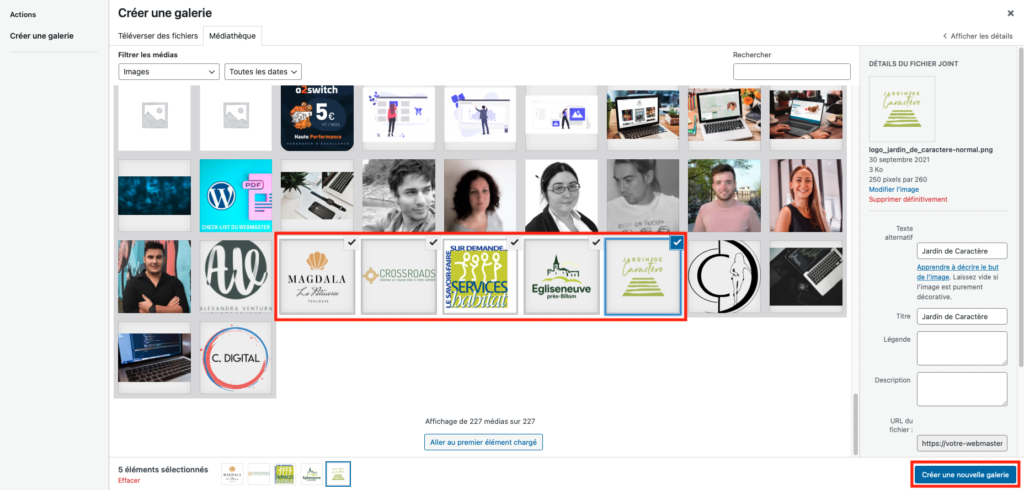
Si vous souhaitez afficher plusieurs images, utilisez le bloc Galerie.
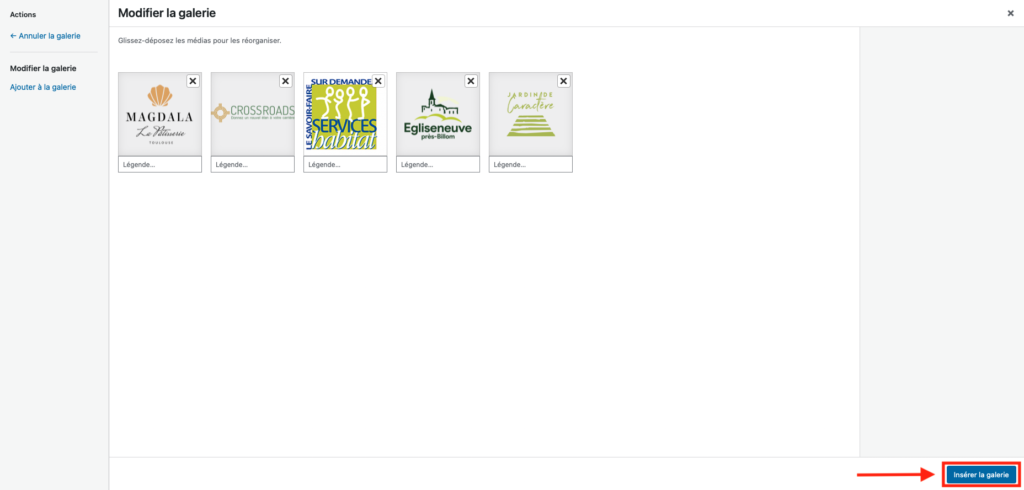
Sélectionnez les différentes images à faire apparaître, puis cliquez sur “Créer une galerie” / “Insérer la galerie“.


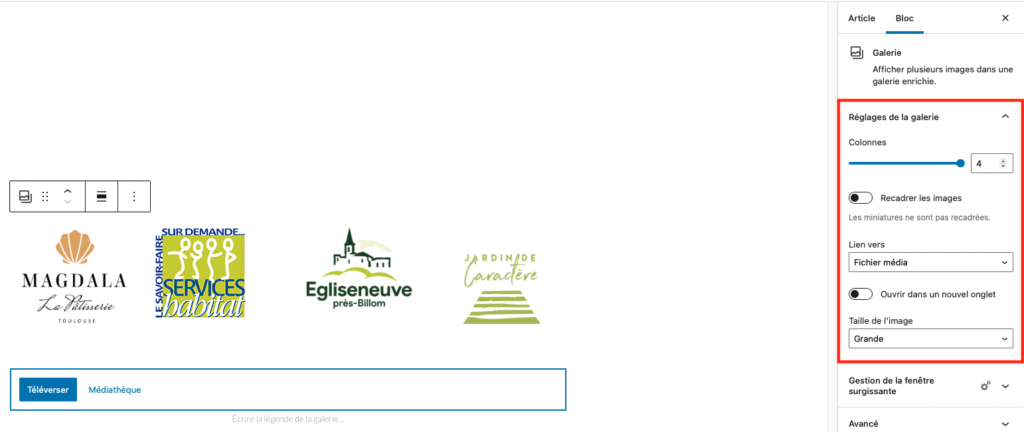
Quelques paramètres de la galerie : le nombre de colonnes, la taille des images, …

Pour permettre à l’internaute de voir l’affichage de l’image en grand lors d’un clic sur l’image, au niveau de l’option “Lien vers“, sélectionnez “Fichier média“.
Mes conseils :
- travaillez votre image en amont, avant de la téléverser
- installez l’extension Simple Lightbox pour permettre un affichage des images de galerie en mode Lightbox avec navigation parmi les images
Gutenberg : les vidéos
Première chose à faire, de la même manière que pour les images : placez votre vidéo dans la Médiathèque (Média > Ajouter).
Un bloc “Vidéo” vous permet d’intégrer une vidéo stockée en interne sur votre serveur.

Vous pouvez définir une image mise en avant en renseignant une valeur pour “Image de couverture“.
Mon conseil : attention au poids des vidéos qui peuvent engorger l’espace de stockage alloué par votre hébergeur web.
Gutenberg : les boutons
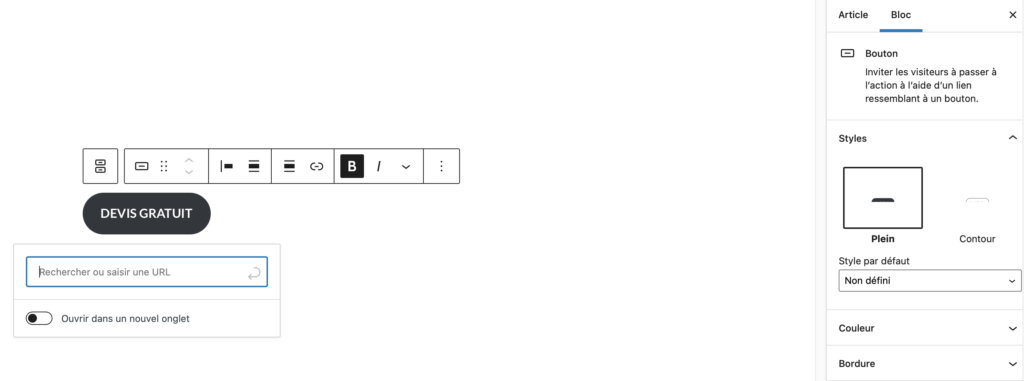
Saisie du texte, et définition d’un lien, avec éventuellement l’option “Ouvrir dans un nouvel onglet“.
Plusieurs styles sont proposés, avec choix de la couleur, de l’alignement et gestion du “Rayon de bordure” pour gérer l’arrondi.

Gutenberg : les fichiers
Le bloc Fichier permet d’intégrer un document (PDF, …) à un article ou page sous forme embarqué avec lien cliquable.

Gutenberg : les liens internes et externes
Lien hypertexte : un texte réactif au clic, qui permet d’atteindre une autre page, une ancre, un e-mail, un numéro de téléphone.
Sélectionnez le texte que vous souhaitez transformer en lien au sein du paragraphe que vous êtes en train de rédiger.

Recherchez un contenu (article, page, …) ou saisissez directement l’URL vers laquelle ouvrir le lien.
L’ouverture du lien peut se faire de deux manières différentes :
- interne : “Ouvrir dans un nouvel onglet” décoché, la page actuelle sera remplacée par la cible du lien
- externe : “Ouvrir dans un nouvel onglet” coché, la cible du lien sera ouverte dans un nouvel onglet du navigateur web, en conservant la page actuelle ouverte
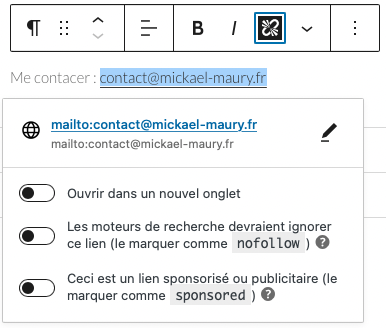
Cas particulier, lorsque vous souhaitez transformer une adresse e-mail en lien cliquable, Gutenberg va automatiquement générer un lien de type “mailto:“.

Gutenberg : les ancres
Une ancre est un lien permettant de se rendre à une section précise d’une de vos pages (d’une page à l’autre, ou en interne à une page).
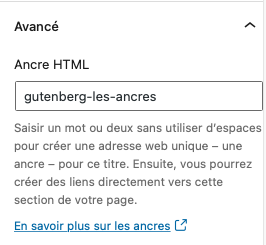
Dans la configuration de chaque bloc, vous disposez d’un onglet “Avancé“, avec un champ de saisie “Ancre HTML” vous permettant de définir un identifiant unique pour cette zone de la page (un ou deux mots sans espaces).

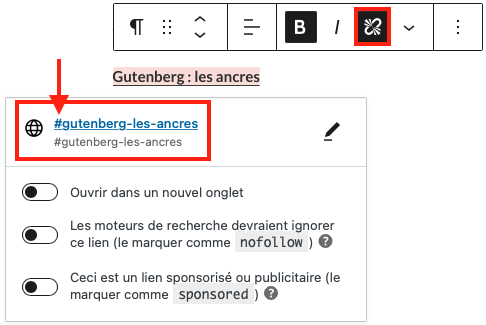
C’est cet identifiant d’ancre HTML qu’il vous faut ensuite utiliser pour générer un lien vers la section de la page.
Celui-ci doit à ce moment-là être préfixé par #. Ce qui donne #{mon-ancre-HTML}.

Les ancres facilitent la navigation et par ce fait l’expérience utilisateur (UX), notamment dans le cas de pages relativement longues.

Gutenberg : les colonnes

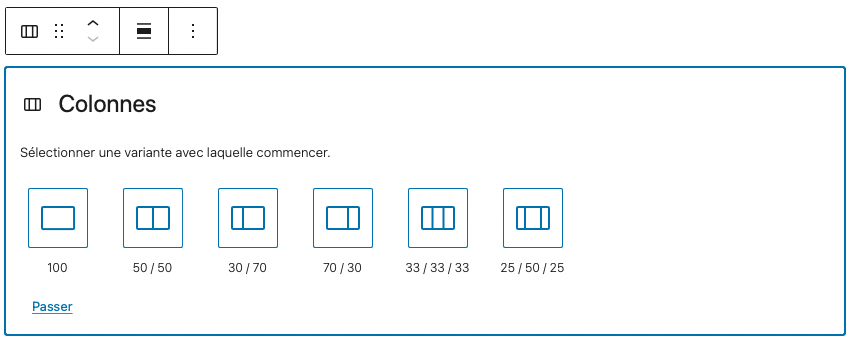
Vous pouvez définir le nombre de colonnes souhaitées, leur répartition sur la largeur de l’écran, et placer les blocs souhaités à l’intérieur de chacune de vos colonnes.
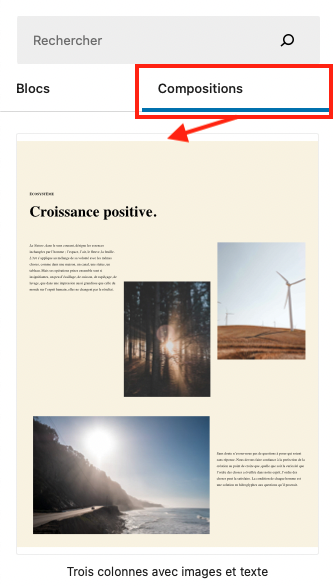
Gutenberg : les compositions
Les compositions correspondent à des mises en forme pré-conçues que vous pouvez dupliquer et modifier.

Gutenberg : les autres blocs utiles
- Galerie : plusieurs images
- Liste : à puce ou ordonnées (avec des numéros)
- Citation : avec affichage de l’auteur
- Séparateur : ligne de séparation
- Tableau : lignes / colonnes
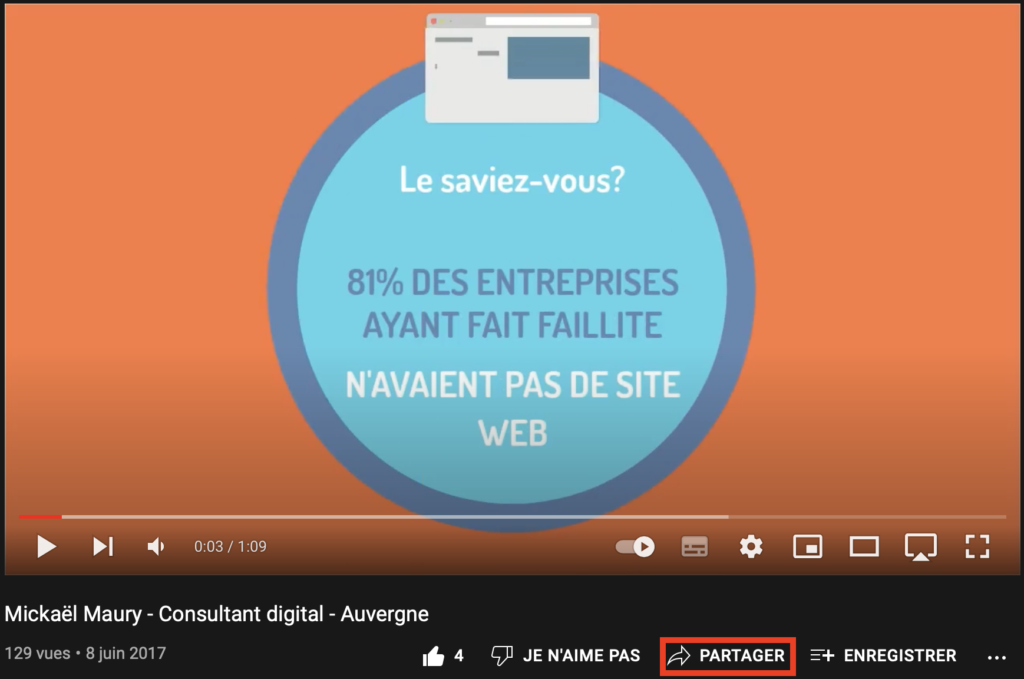
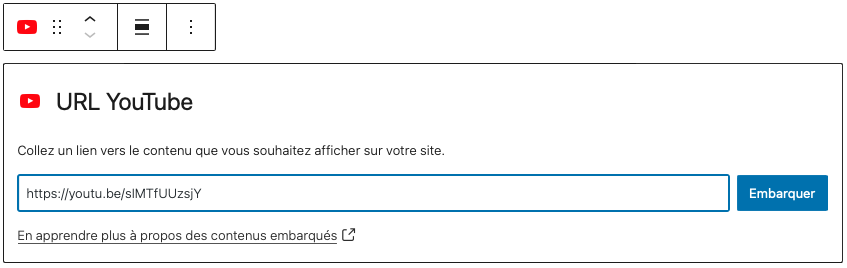
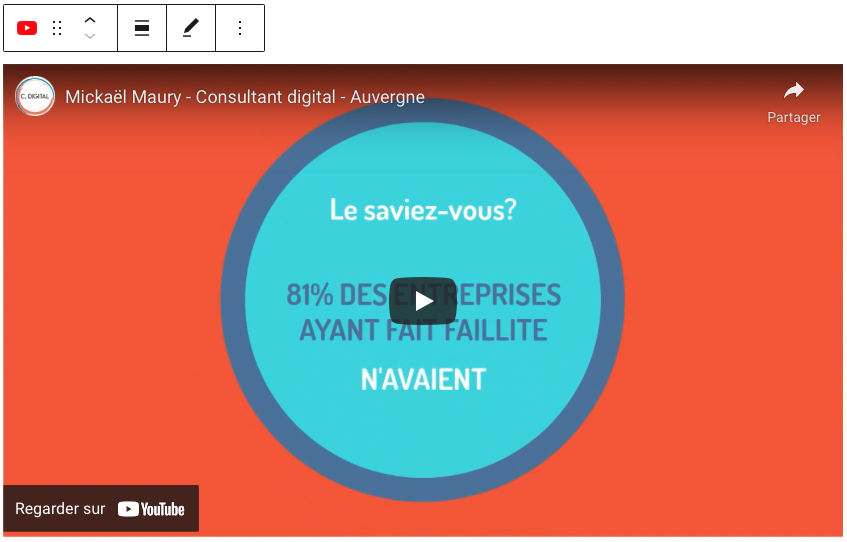
- Contenu embarqué : ex. vidéo YouTube, …
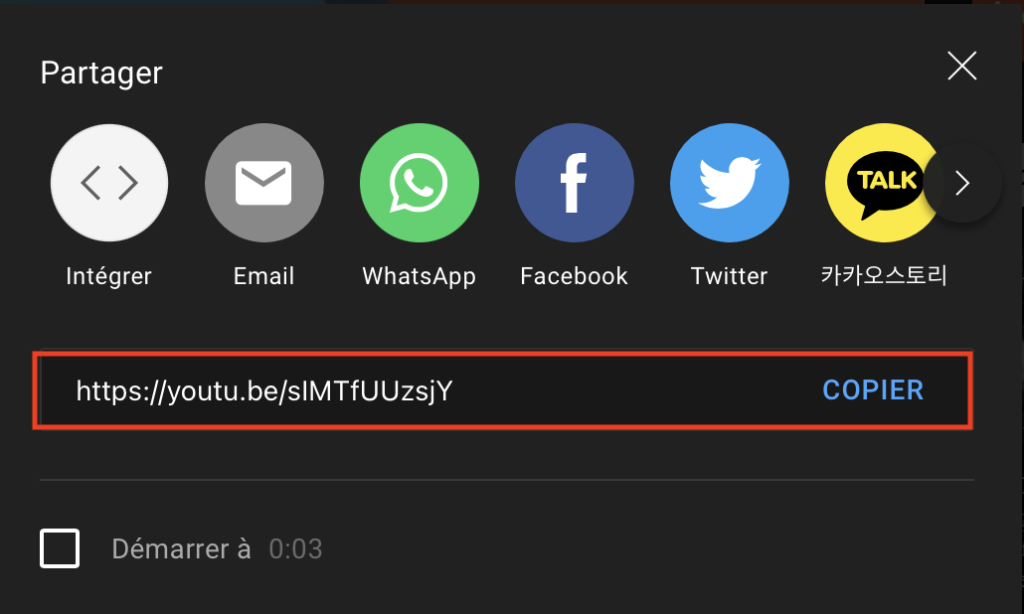
Pour le contenu embarqué, il vous faut récupérer le lien de partage.
Exemple pour YouTube :



Validez l’opération en cliquant sur le bouton “Embarquer“.

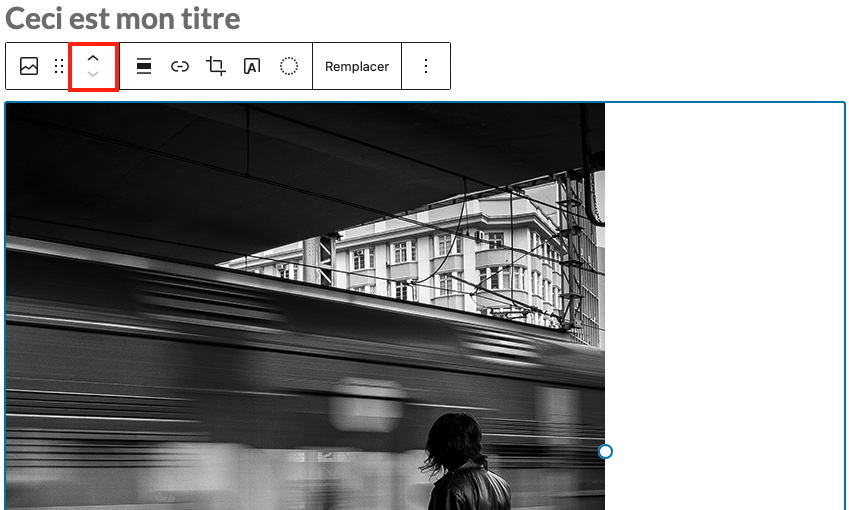
Gutenberg : réorganiser les blocs
Les blocs peuvent être déplacés grâce aux flèches de navigation monter / descendre.

Les blocs peuvent également être déplacés en glisser / déposer, grâce au bouton “Glisser“, en maintenant votre souris appuyé sur ce bouton.

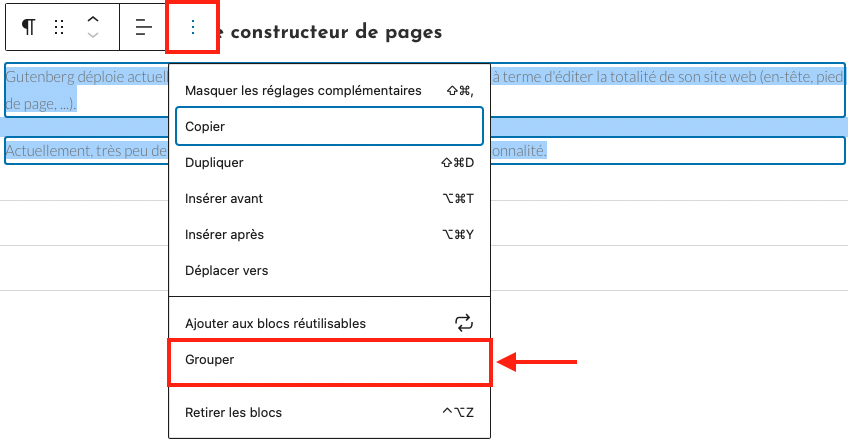
Gutenberg : grouper les blocs
Pour appliquer une mise en forme sur plusieurs blocs, vous pouvez les grouper, en maintenant la touche Maj enfoncée sur votre clavier, en sélectionnant les blocs concernés, et en cliquant sur l’action “Grouper” présente dans les réglages complémentaires du menu contextuel.

Vous pouvez inverser “Dégrouper” en faisant un clic droit sur un groupe précédemment créé.
Gutenberg : logiciels de traitement de textes
Vous pouvez commencer à rédiger vos contenus sur un logiciel de traitement de textes (ex. Microsoft Office ou Libre Office), puis en copier / coller le contenu dans l’éditeur Gutenberg, qui se chargera alors directement de générer les blocs correspondants.
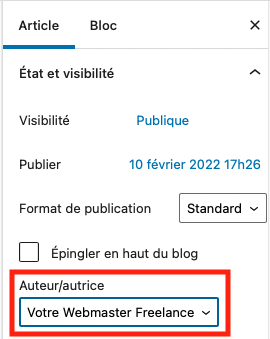
Gutenberg : l’auteur d’un contenu
Lors de la rédaction des contenus, vous pourrez déterminer quel en est l’auteur.

Gutenberg : prévisualiser et publier
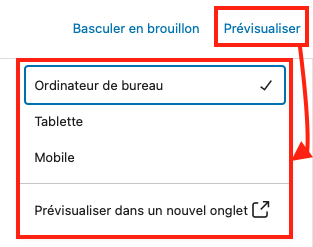
Le lien “Prévisualiser” en haut à droite va vous permettre d’avoir un aperçu du rendu final.
Il vous sera demandé de choisir parmi un rendu “Ordinateur de bureau” / “Tablette” / “Mobile“.

Une fois satisfait du résultat, cliquez sur le bouton “Publier“, l’action s’effectue en deux temps, re-cliquez sur le bouton “Publier” pour rendre votre contenu immédiatement accessible en ligne.
Les différents états :
- Brouillon
- En attente de relecture
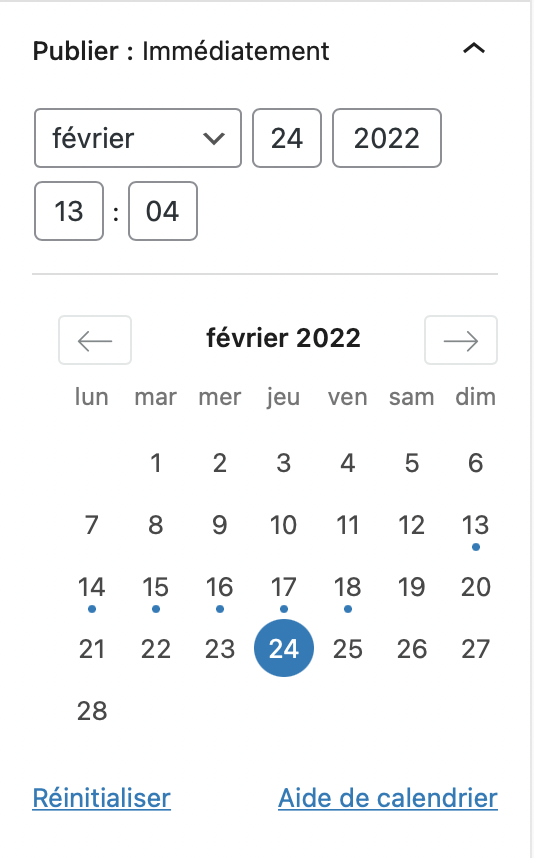
- Planifié
- Publié
Si vous changez la date de publication, l’article / la page sera publié ultérieurement.

Le bouton “Mettre à la corbeille” vous permet de supprimer votre contenu.
Sur WordPress, les actions de suppression sont matérialisées en rouge.
Gutenberg : full site editing
Gutenberg déploie actuellement la logique de Full Site Editing qui permettra à terme d’éditer la totalité de son site web (en-tête, pied de page, …).
Actuellement, très peu de thèmes sont compatibles avec cette nouvelle fonctionnalité.
Gutenberg : add-ons
Testez les possibilités offertes par quelques extensions permettant d’étendre les possibilités de Gutenberg :